简约互赞宝渐变色弹窗美化源码
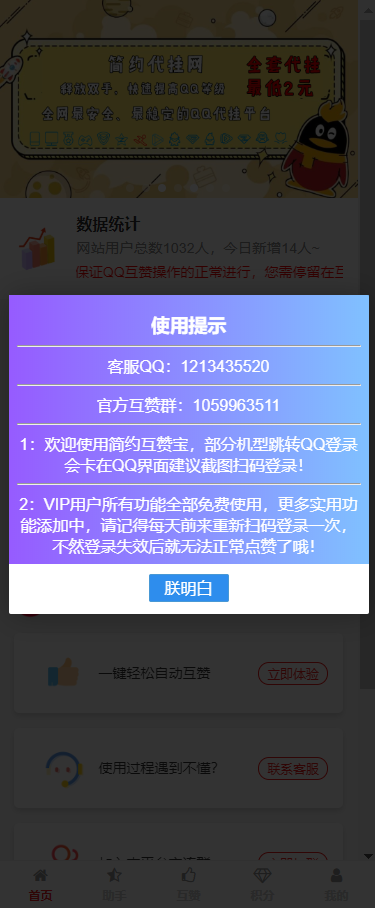
效果展示
演示地址:www.ashan8.com
代码部署
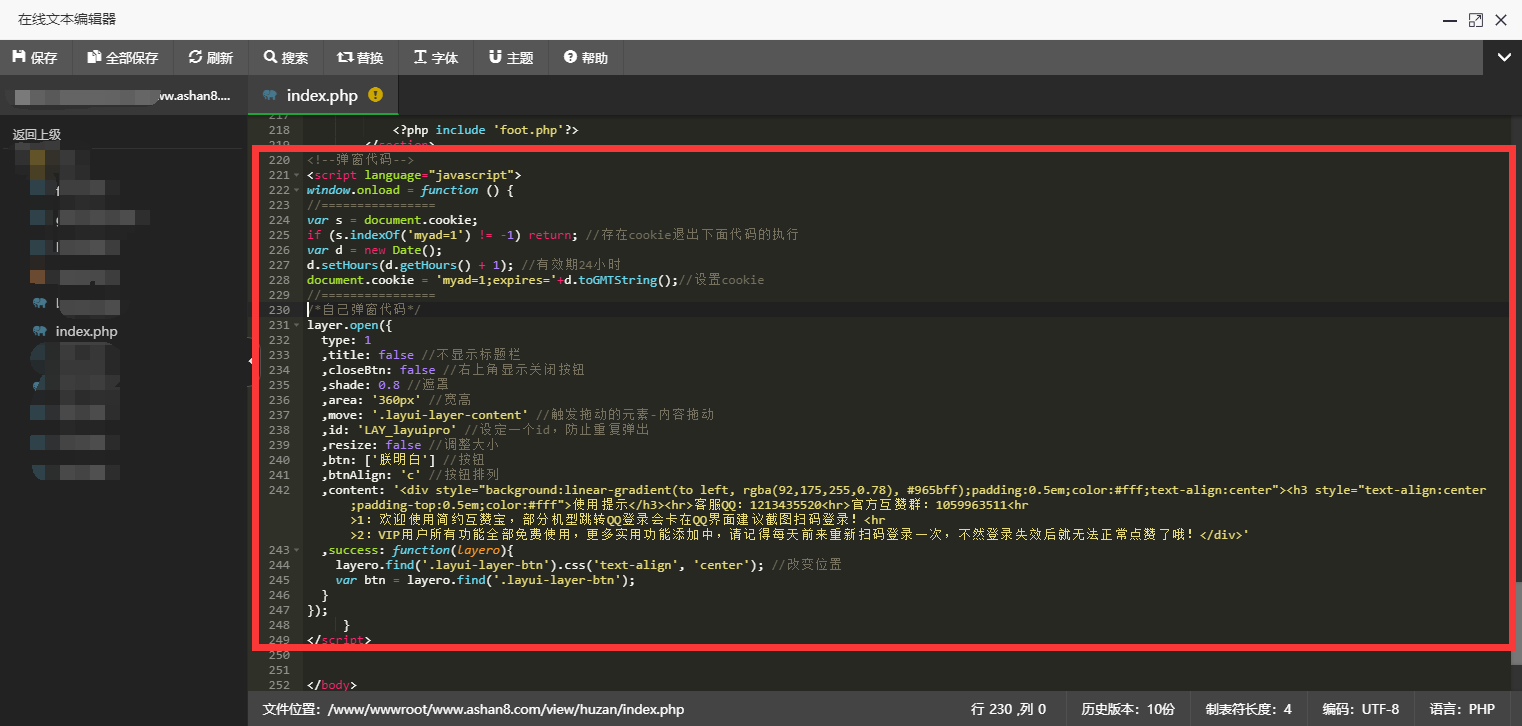
进入view/huzan/index.php放在下图相同的位置就可以了!
代码如下:
<!--弹窗代码-->
<script language="javascript">
window.onload = function () {
//================
var s = document.cookie;
if (s.indexOf('myad=1') != -1) return; //存在cookie退出下面代码的执行
var d = new Date();
d.setHours(d.getHours() + 1); //有效期24小时
document.cookie = 'myad=1;expires='+d.toGMTString();//设置cookie
//================
/*自己弹窗代码*/
layer.open({
type: 1
,title: false //不显示标题栏
,closeBtn: false //右上角显示关闭按钮
,shade: 0.8 //遮罩
,area: '360px' //宽高
,move: '.layui-layer-content' //触发拖动的元素-内容拖动
,id: 'LAY_layuipro' //设定一个id,防止重复弹出
,resize: false //调整大小
,btn: ['朕明白'] //按钮
,btnAlign: 'c' //按钮排列
,content: '<div style="background:linear-gradient(to left, rgba(92,175,255,0.78), #965bff);padding:0.5em;color:#fff;text-align:center"><h3 style="text-align:center;padding-top:0.5em;color:#fff">使用提示</h3><hr>客服QQ:755076140<hr>1:欢迎使用皮皮互赞宝,部分机型跳转QQ登录会卡在QQ界面建议截图扫码登录!<hr>2:VIP用户所有功能全部免费使用,更多实用功能添加中,请记得每天前来重新扫码登录一次,不然登录失效后就无法正常点赞了哦!</div>'
,success: function(layero){
layero.find('.layui-layer-btn').css('text-align', 'center'); //改变位置
var btn = layero.find('.layui-layer-btn');
}
});
}
</script>
The End
发布于:2020-04-03,除非注明,否则均为原创文章,转载请注明出处。






还没有评论,来说两句吧...